
The Better Click To Tweet UTM Tags add-on creates the option to add UTM tags (also called UTM codes) to the URL that readers click to return to your site. This document walks you through the various options.
When you first install and activate the add-on, the first thing to note is that the Better Click To Tweet menu item now has an Add-on Licenses submenu item as well as a UTM Tags submenu item.
Note: In order to ensure that you have access to Updates and support (including security fixes) make sure you enter the license key you recieved via email after purchase into the Add-on Licenses page. If you purchased a bundle, use the bundle/access pass license key for all add-ons.
Configuring Global Settings
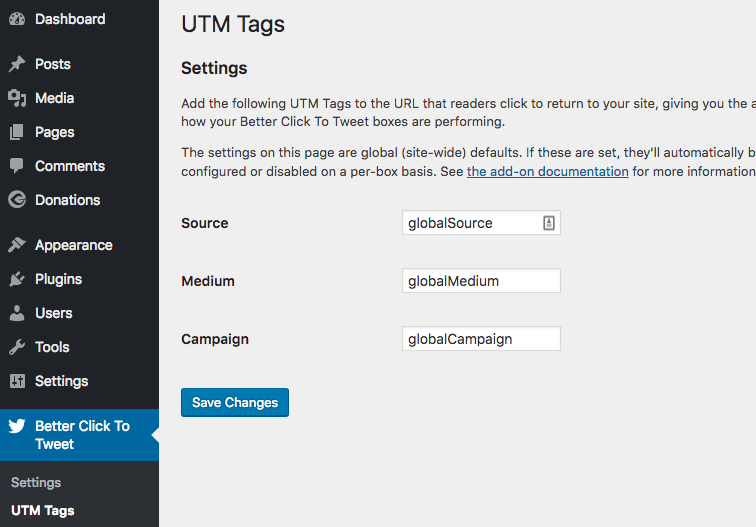
Next, click the UTM Tags submenu item to configure the global (or site-wide) settings.
The three UTM tags that can be configured globally are Source, Medium, and Campaign. There are two additional tags that can be added to individual boxes: Term and Content. The reason for that is simple: Term and Content are designed to be unique, so globally configuring them would hurt more than it helps.
For a crash-course on UTM codes, see this exhaustive piece from the folks at buffer.

The rule for UTM tags is that if they are not set, they won’t show. So you can decide to globally configure nothing, and individually add tags to each block during writing, or you can add global defaults, and if you decide on individual blocks that you don’t want them, you can delete the individual tag, or disable all UTM tags. Here’s a video walkthrough of that:
Configuring Individual Boxes in the Gutenberg Editor
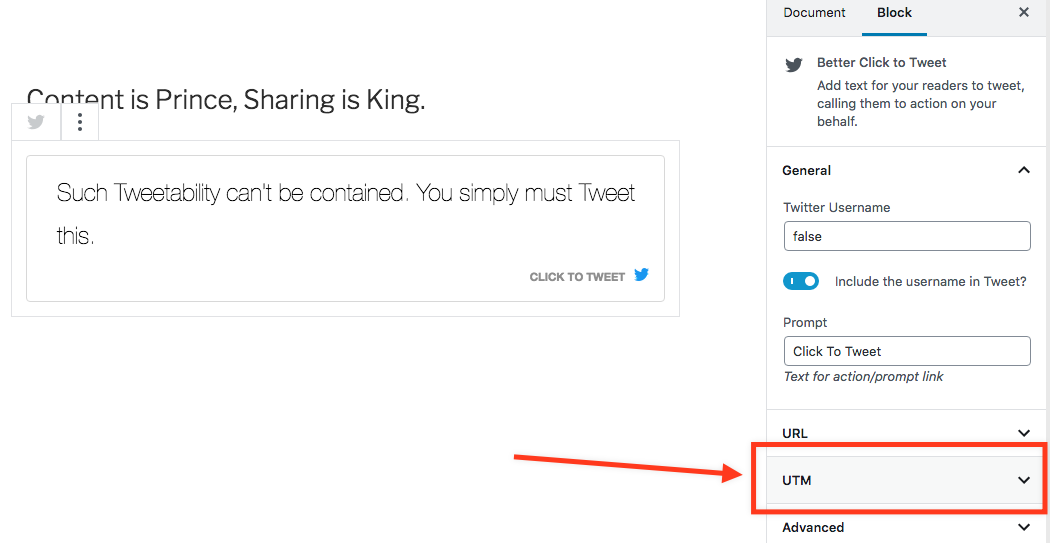
In the new WordPress 5.x editor, adding UTM tags to the mix involves a new dropdown within the block settings. To see it in action, add a new Better Click To Tweet block in a post or page (try using the forward slash command… just type /tweet at the beginning of a new line and you’ll see a Better Click To Tweet Block option.
Once you’re typing in the Better Click To Tweet block, you can see a new UTM Tags section of the block editor:

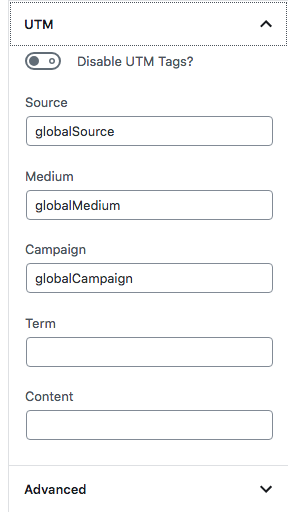
Open that section to see all 5 tags that can be configured on the block.
By default the global settings you configured will show up here, if applicable. If you want to disable individual tags, you can do so by deleting the text fully (no spaces, even!) and saving the post/page.

Configuring Boxes in the Classic Editor
Better Click TO Tweet UTM tags supports the classic editor and shortcodes for folks who have not upgraded to the Gutenberg experience. The add-on adds the following optional parameters to the [bctt] shortcode:
- utm_source
- utm_medium
- utm_campaign
- utm_term
- utm_content
- utm_disabled
All of the parameters with the exception of the last one in the above list accept strings for the tags. The utm_disabled parameter accepts “yes” or “true” and if you use that parameter set to “yes” or “true” it will disable UTM tags completely on that box.
Note also that the url parameter built into Better Click To Tweet itself can affect the UTM tags. If the url parameter is set to “no” then UTM tags will not be set, because there’s no URL to attach them to.
Here’s a sample shortcode that would set the UTM tags:
[bctt tweet="This is the great quote for tweeting" utm_source="customSource"
utm_medium="myCustomMedium" utm_campaign="winter2020" utm_content="backPage"]